「動画編集の初心者がDavinci Resolve(ダビンチリゾルブ)を使ってみた」の連載の第6回目です。
これまでの連載はこちら↓


今回は、DaVinci Resolveのエディットページでキーフレーム使って簡単なアニメーションを作ってみたいと思います。
アニメーションの作成はノードという仕組みを使ってFusionページで編集したり、もともと用意されているエフェクトをドラック&ドロップで配置することでも出来ますが、単純なアニメーションならFusionを使わずに作ることが出来ます。
いずれはFusionを活用した複雑なアニメーション素材の作成にも挑戦したいところですが、ひとまずエディットページでキーフレームを打つだけで出来る簡単なテキストのアニメーションの作成をやってみました。
今回作成したアニメーション


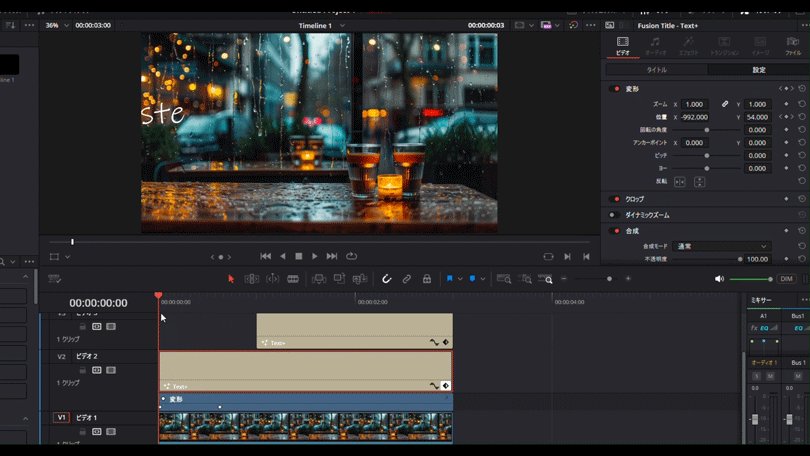
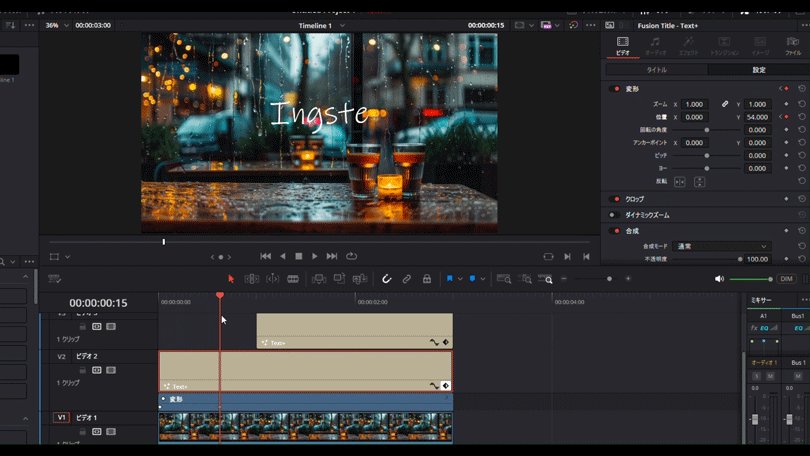
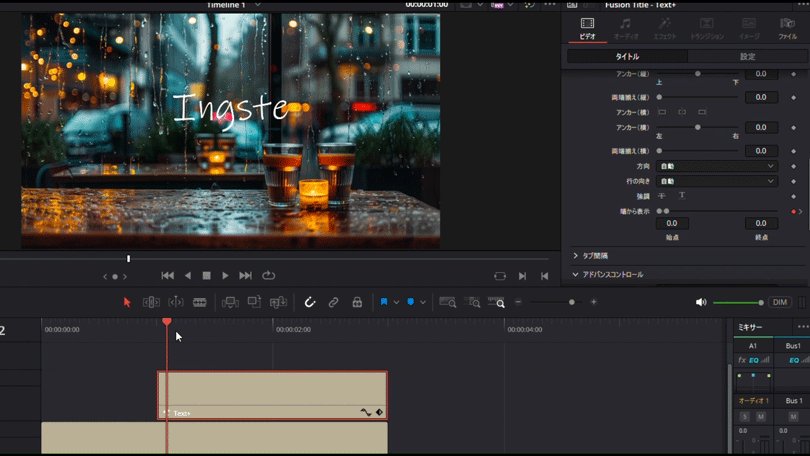
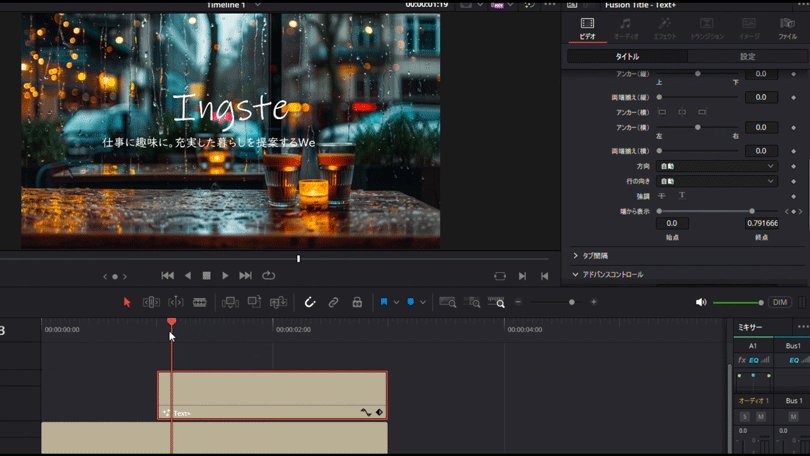
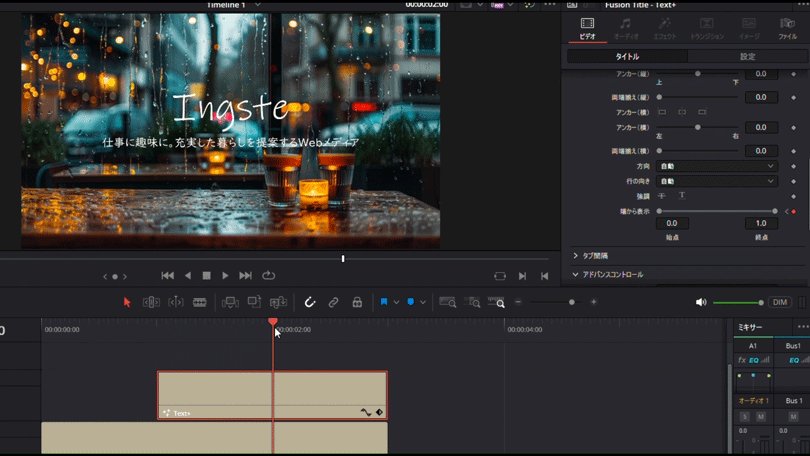
テキスト①が左から右にスライドして登場し、テキスト②が1文字ずつ表示されるアニメーションです。
ものすごく単純なアニメーションで、作成する方法が何通りかあるからこそどう編集するか迷ってしまいがちですが、キーフレームを使用する今回の方法が1番簡単で分かりやすいと思います。
キーフレームでアニメーションを作る方法


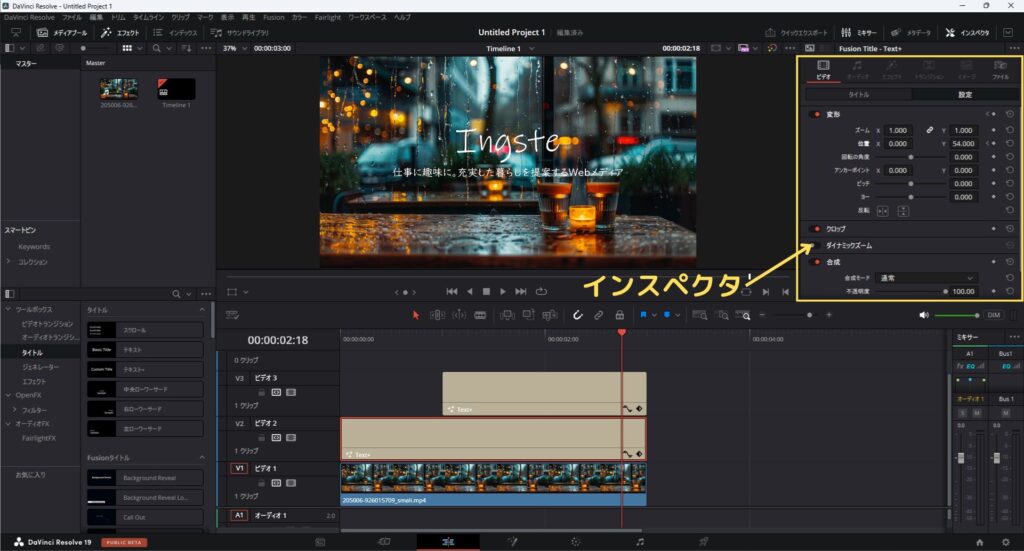
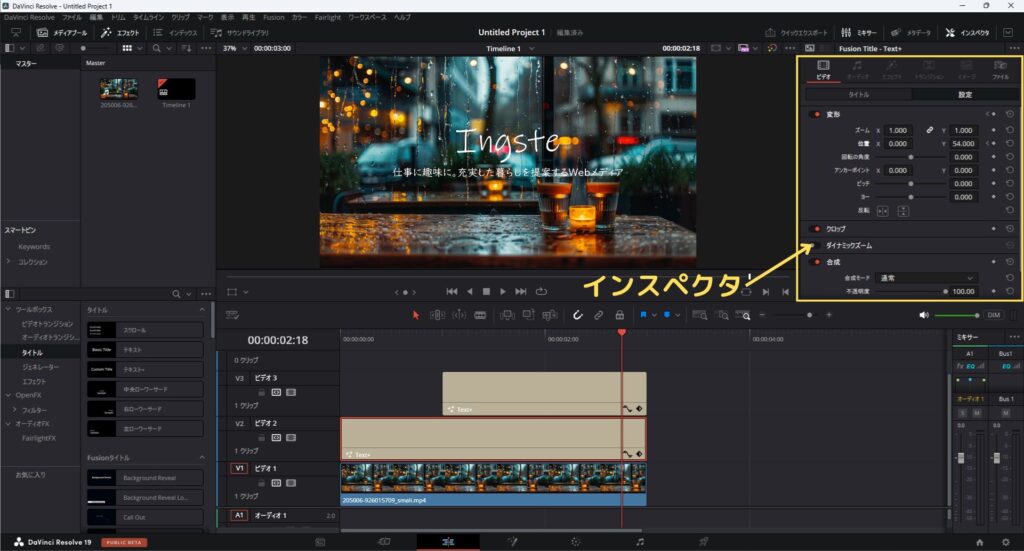
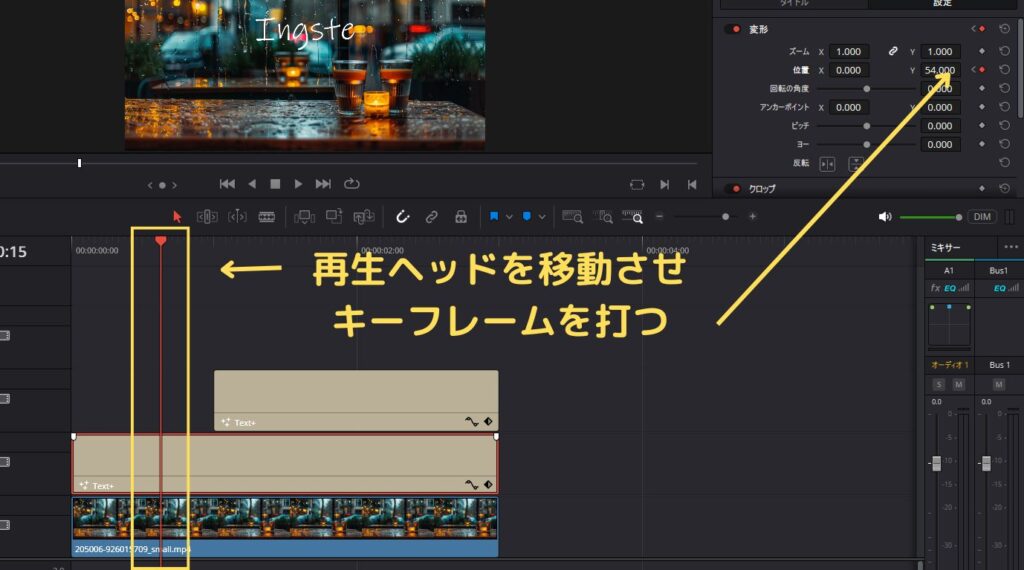
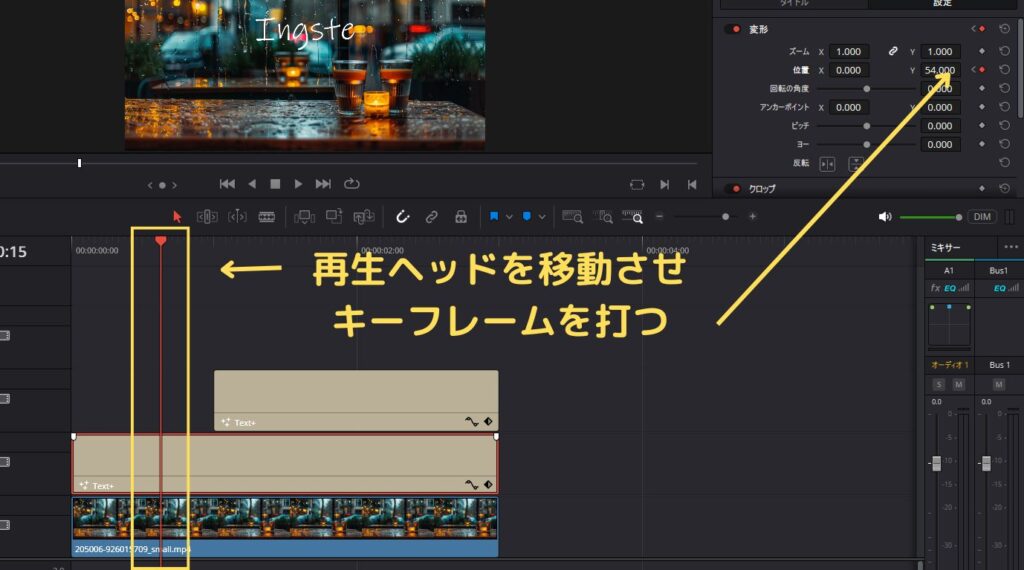
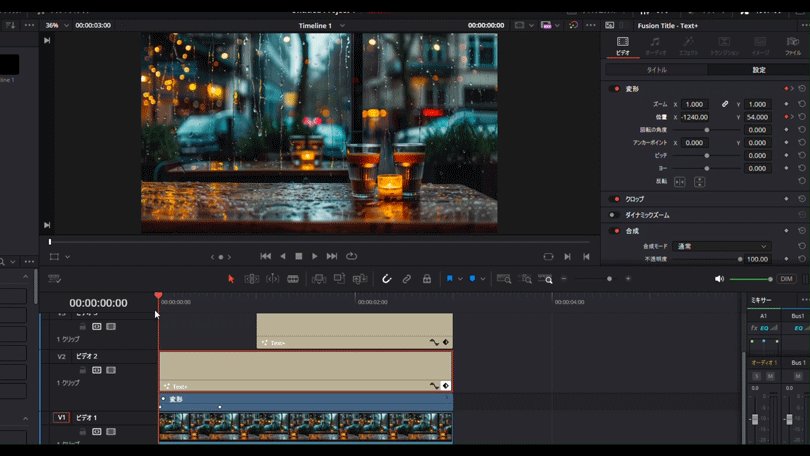
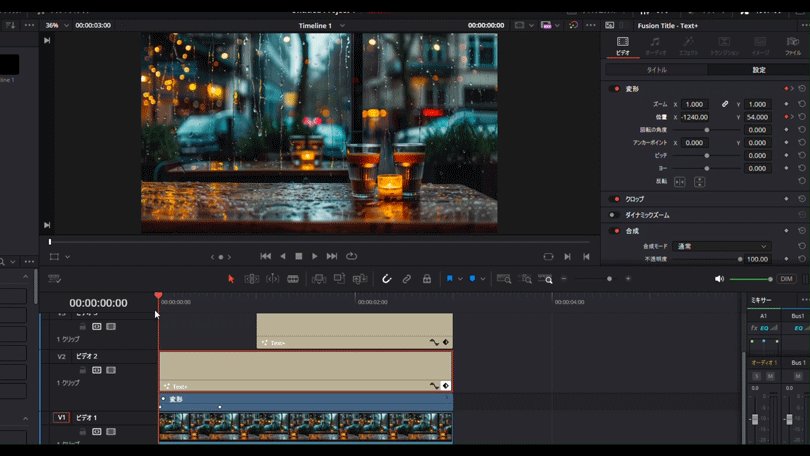
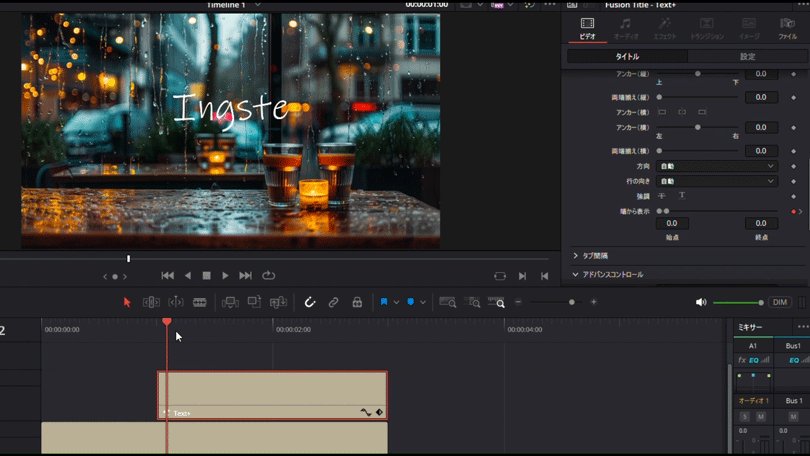
キーフレームの操作は画面右上のインスペクタから行います。


そもそもキーフレームとは、位置やズーム、回転など、クリップのプロパティ情報を時間ごとに制御する機能のこと。
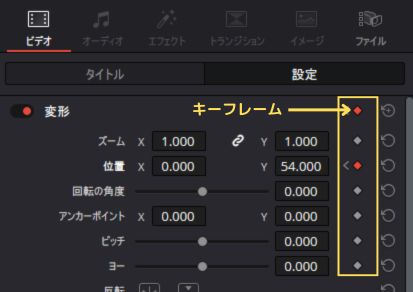
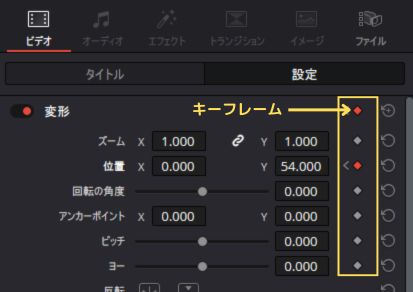
上の画像のダイヤの形の部分がキーフレームのアイコンです。クリックすると赤色に変わり、いわゆる「キーフレームを打った」と言われる状態になります。


クリップ上でアニメーションにしたいタイミングの開始位置と終了位置にキーフレームを打ち、その間で変形などの操作を記録することでアニメーションを作ります。


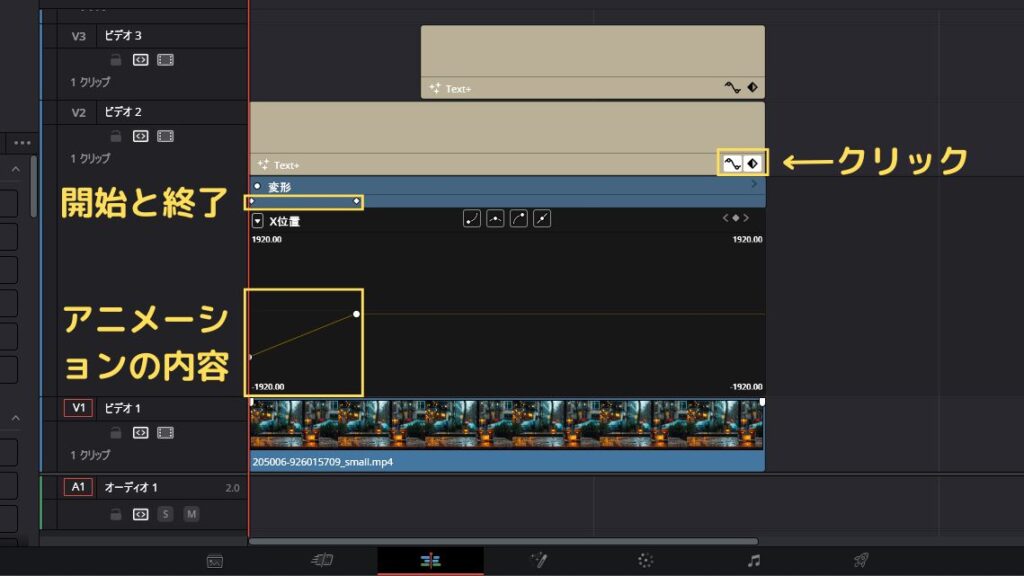
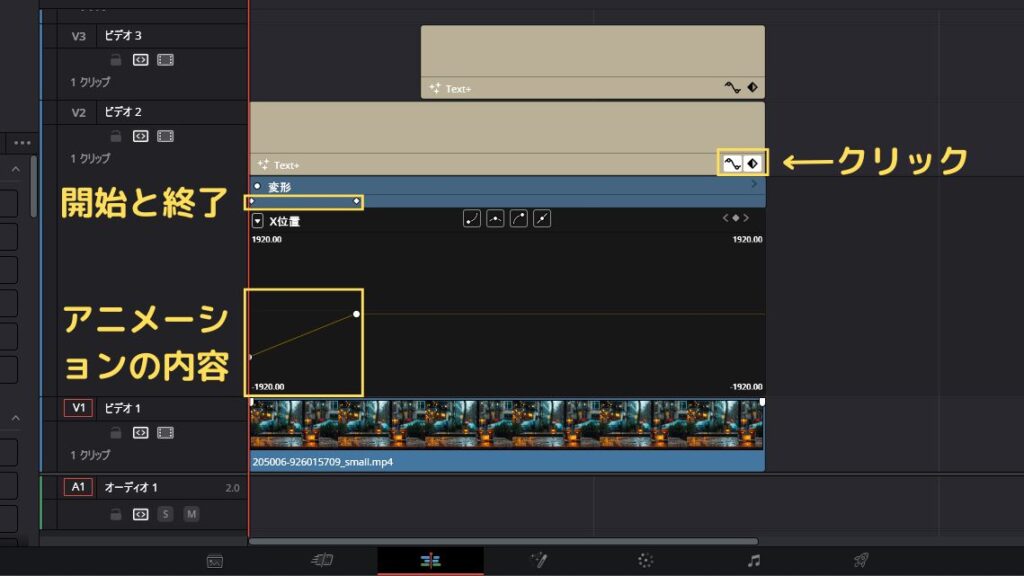
ちなみに、クリップの右下にある波型とひし形のアイコンをクリックすると、クリップの下にオプションを表示するエリアが表示されます。アニメーションの開始と終了のタイミングや、移動や回転といった内容を視覚的に分かりやすく把握できます。


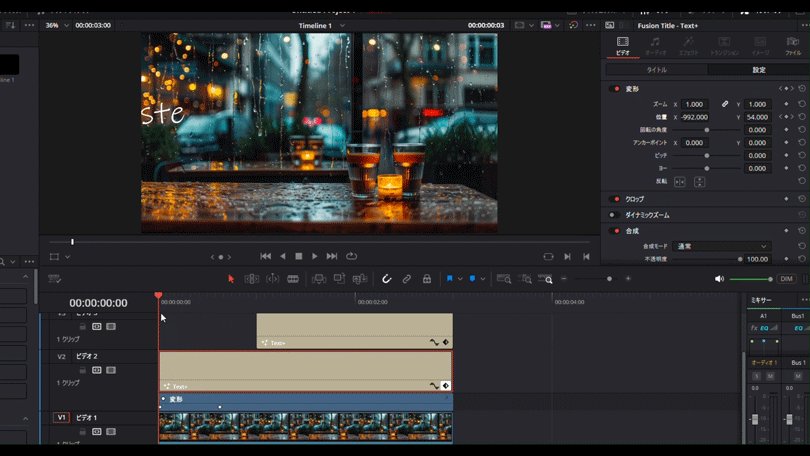
再生ヘッドをアニメーションの開始と終了地点で左右に動かしてみると、インスペクタの「位置」の項目の数字がマイナスからプラスに動いていることがお分かり頂けると思います。
開始地点で左方向にマイナス、中央にきたら0というように。
テキストが左から出てきて中央で止まるアニメーションは、キーフレームを打って位置を動かす簡単な操作で実現出来ました。


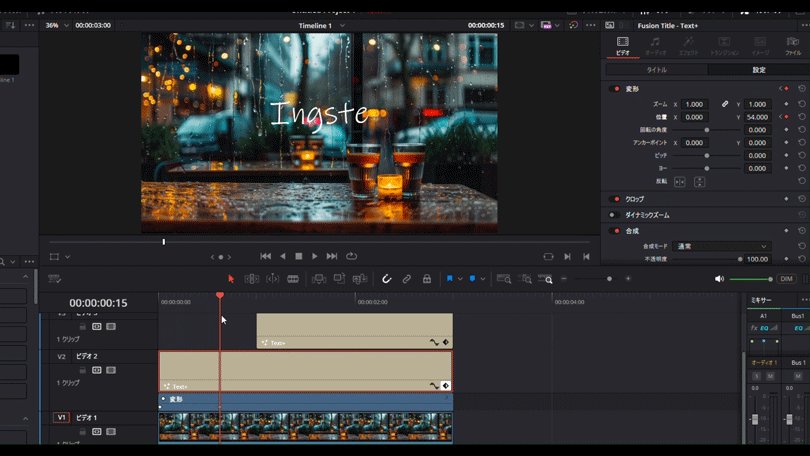
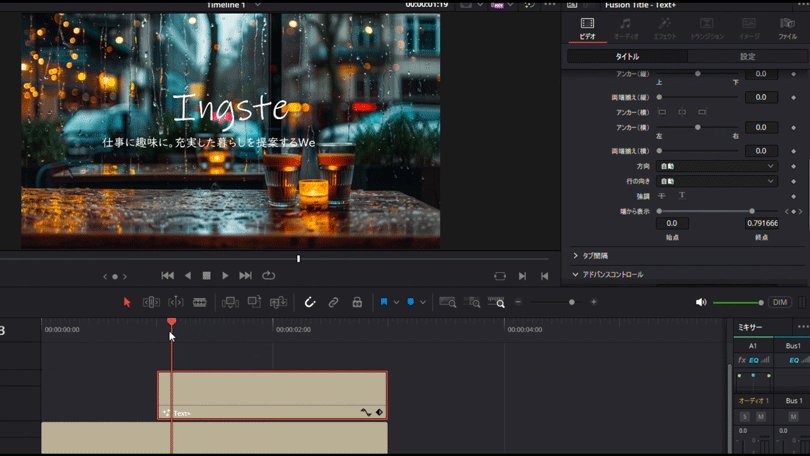
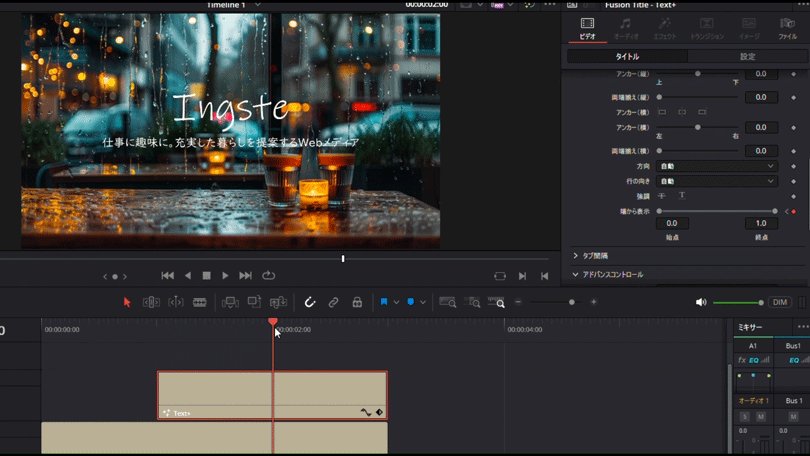
文字が1文字ずつ左から表示されるアニメーションは、インスペクタの「位置」ではなく、「端から表示」という項目で操作します。数字による指定だけではなくスライダー操作も出来るので視覚的で分かりやすいです。
上の例と同じように開始地点でスライダーが左端、終了地点でスライダーが右端に移動しています。


これを全体を通して再生すると、上のような、動画のオープニング等でよく使われているようなアニメーションになります。簡単ですよね。
まとめ
「動画編集の初心者がDavinci Resolve(ダビンチリゾルブ)を使ってみた」の連載第6回目として、キーフレームの基礎知識と簡単なアニメーションを作ってみる方法をご紹介しました。
今回はテキストを動かす簡単なものをやってみましたが、キーフレームの操作が理解できれば、映像素材をズームしたり、繋ぎ目を滑らかにしたり、音声素材の音量を変化させたりといったトランジションも自分で好きなように作成出来るようになります。
DaVinci Resolve公式のトレーニングのページでは動画やサンプルのプロジェクトファイルをダウンロードして動画編集に必要なスキルの学習が出来ておすすめです↓

























コメント