こんにちは。
編集長の川畑です。
現在、持ち運び用PCとしてChromebookのみで戦えるかということを日々検証中です。
画像加工では相当手こずり、散々なアイキャッチ画像となってしまいましたが、前回でメールクライアントは使いなれたThunderbirdを導入することができ、とりあえずは仕事の連絡のやりとりなどには困らなくなってきました。




今回は、Chromebookで動画編集に挑戦したいと思います。
引き続き、利用端末はChromebookは「ASUS Chromebook Flip C434TA」です。
Chromebookで動画編集を行うとなると、Webブラウザで利用できるソフトか、androidアプリを利用することになります。今回は
FlexClipとは
「
Webブラウザで利用出来るということは、OSを選ばずにWebブラウザが使える端末であれば動画編集が行えます。
Webブラウザが使える端末でもあまりにも古い端末では利用出来ません。
HTML5が使えるWebブラウザが利用出来る環境があれば動作するでしょう。
※今回はGoogle Chromeで検証しています。
使用用途に合わせた動画のテンプレートやテキストアニメーションなどがあり、ナレーションベースの動画などであれば、特に動画素材をたくさん用意しなくても、アイデア次第でYOUTUBE投稿や各種SNS用の動画制作も出来そうです。
細かい説明は、公式サイトに任せて、実際に使用してみたいと思います。
今回は、ビジネスプランのライセンスを利用し作成していきます。


今回作成した動画
今回は、ざっくりと「
完成品は↓です。
「FlexClip」を使って、ざっくり動画編集をやってみる
新規作成
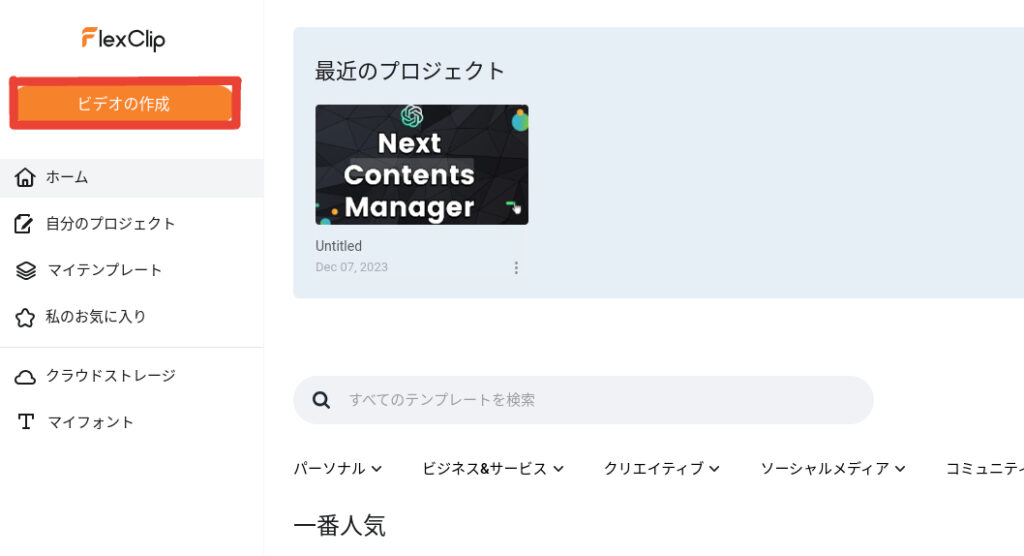
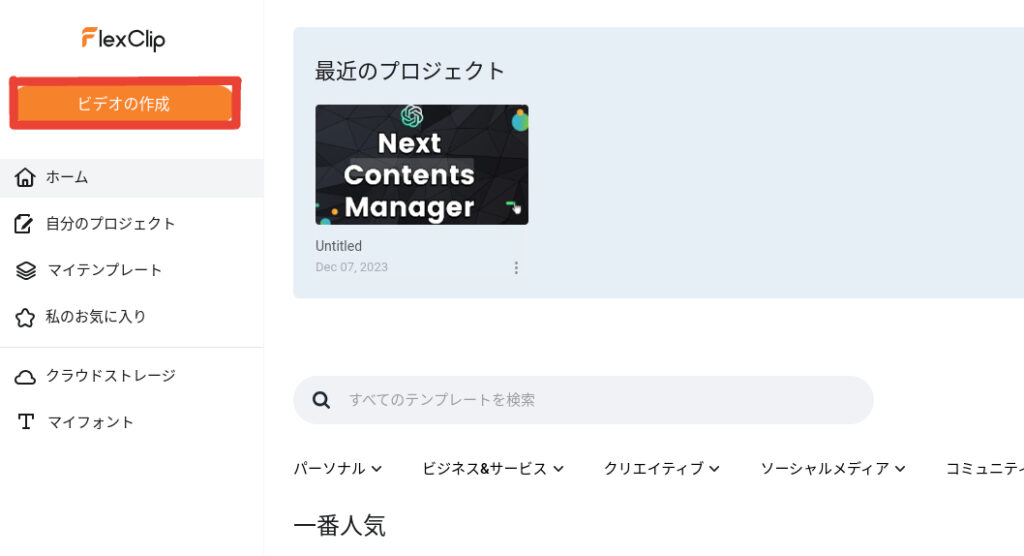
- サインインした後のトップページ画面左上、「ビデオの作成」をクリックします。


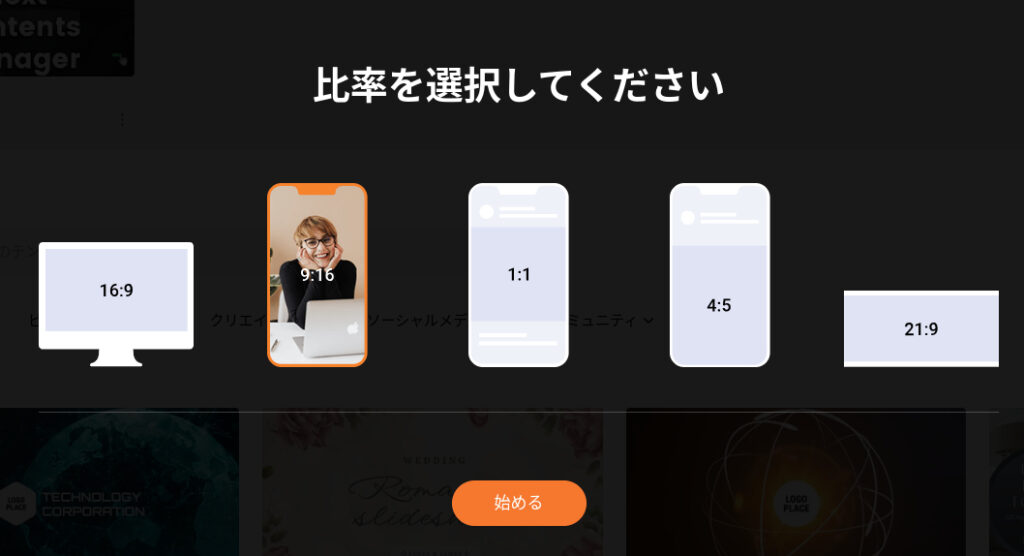
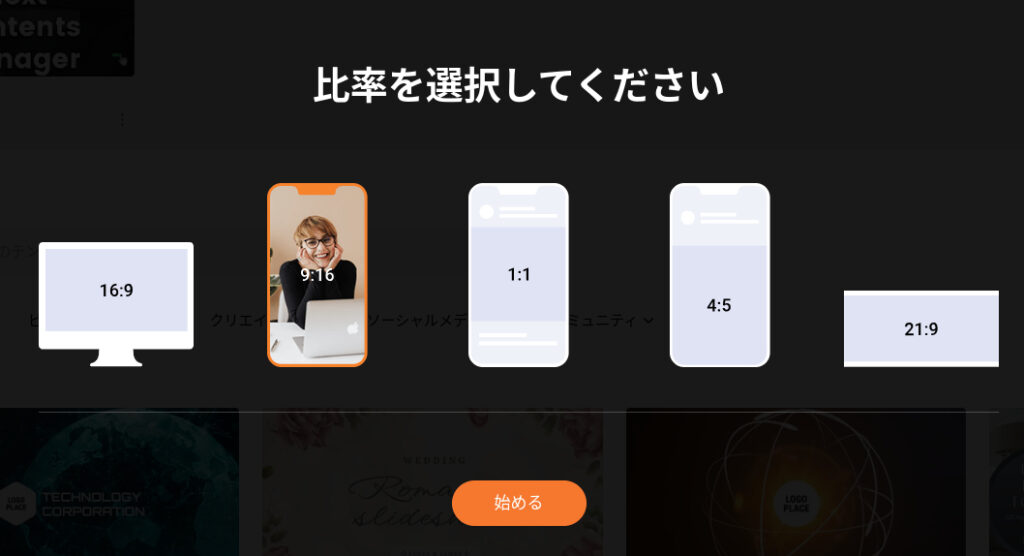
動画比率選択
- どういった端末・メディアに最適化した動画を作成するかを動画比率から選択します。
今回は、スマホ縦画面用の動画を作成する為、「9:16」の比率を選択します。


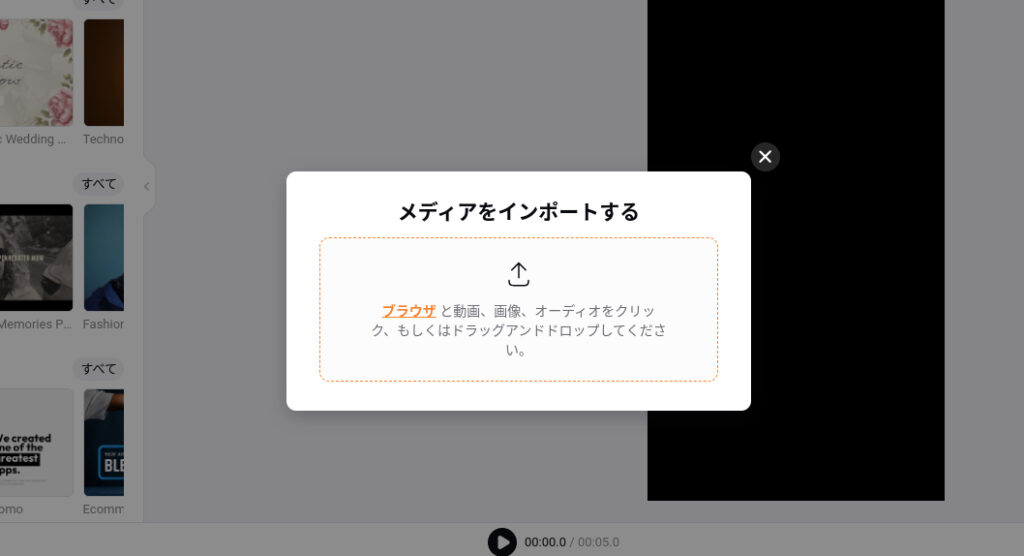
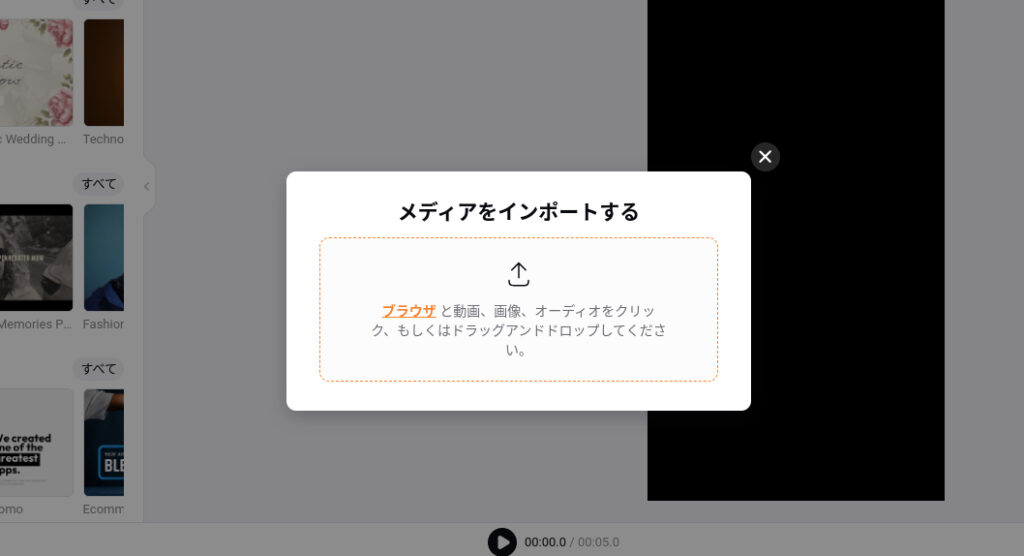
使用素材インポート
- 使用する動画素材を
ドラッグアンドドロップや、Windowsだと「エクスプローラー」、Macなら「Finder」、Chromebookなら「ファイル」から動画素材を選択することで、使用動画素材をFlexClipへインポート(Webアプリなので自分からみるとアップロード)することができます。


ここから先の手順は、行う順番をあまり気にしなくて問題ありません。
自分がやりやすい順序で行うのが良いと思います。
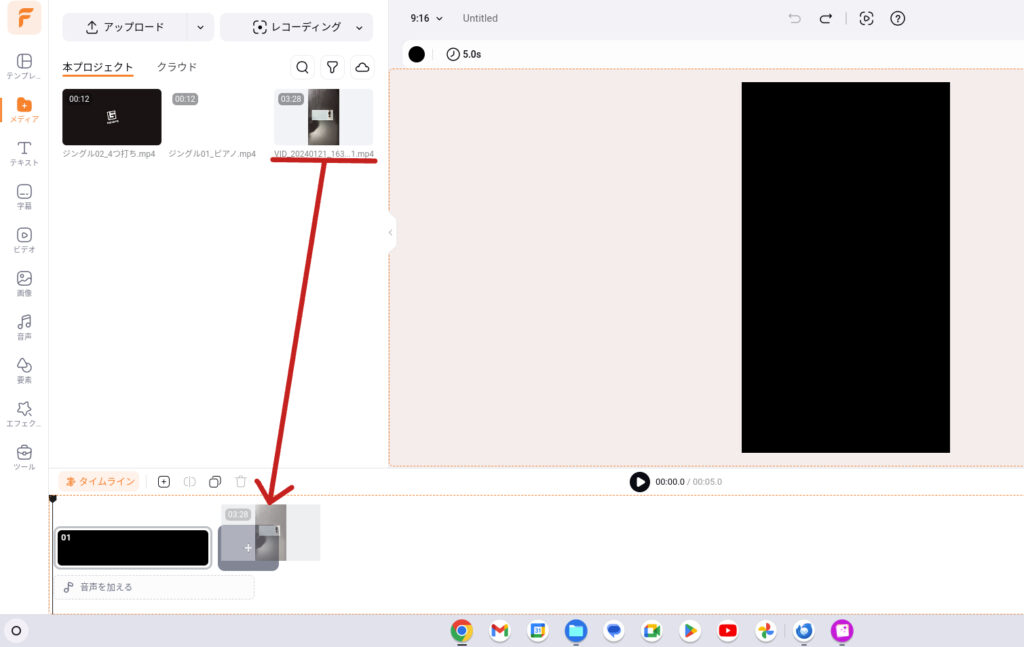
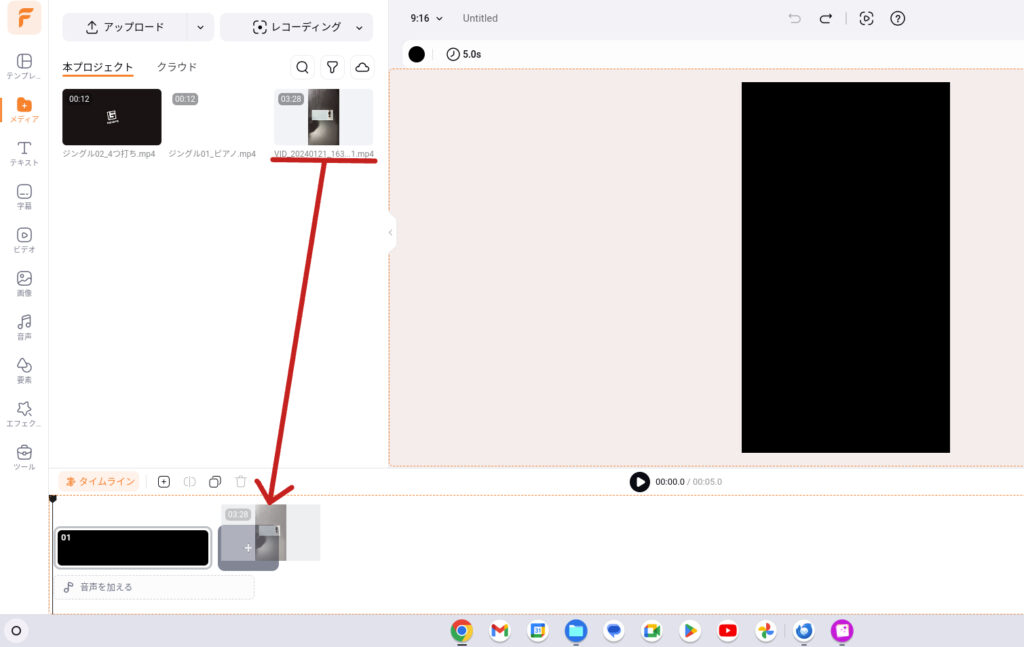
タイムラインへ素材追加
- 動画編集を行う動画素材をタイムラインへドラッグアンドドロップします。


- 使用素材がタイムライン上に表示されます


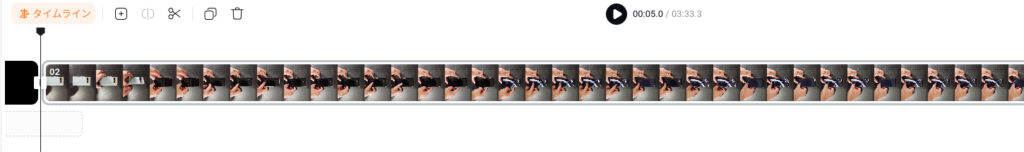
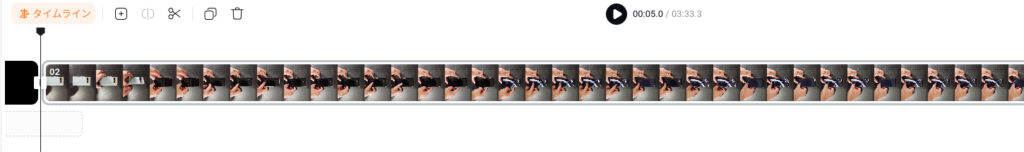
動画素材の調整
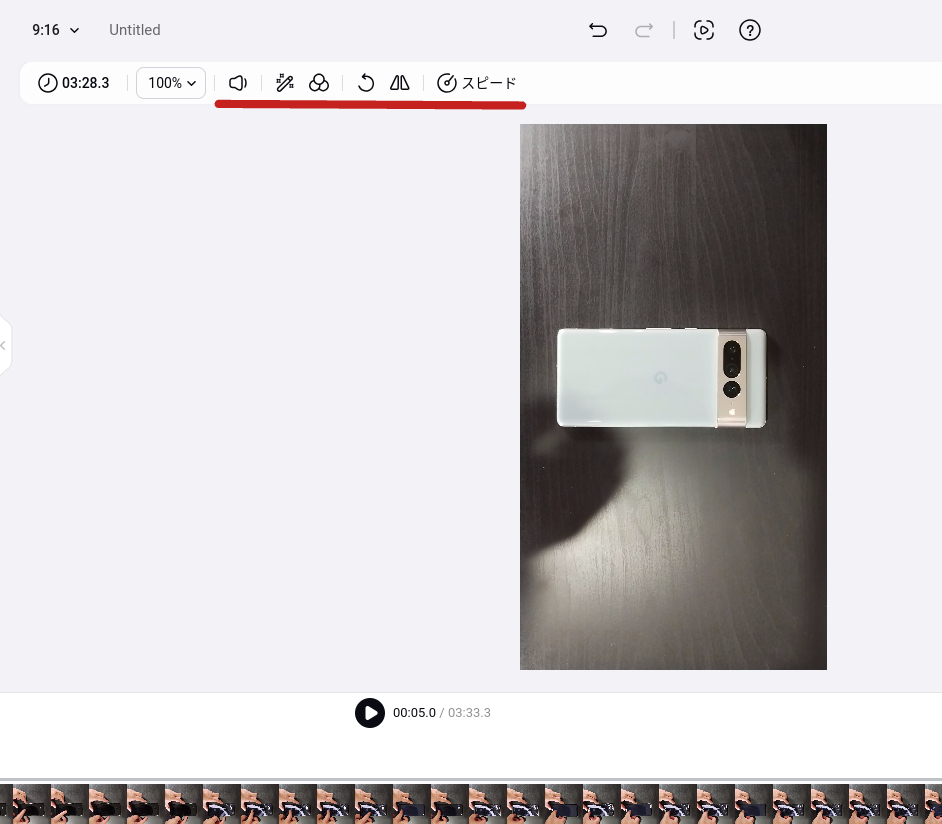
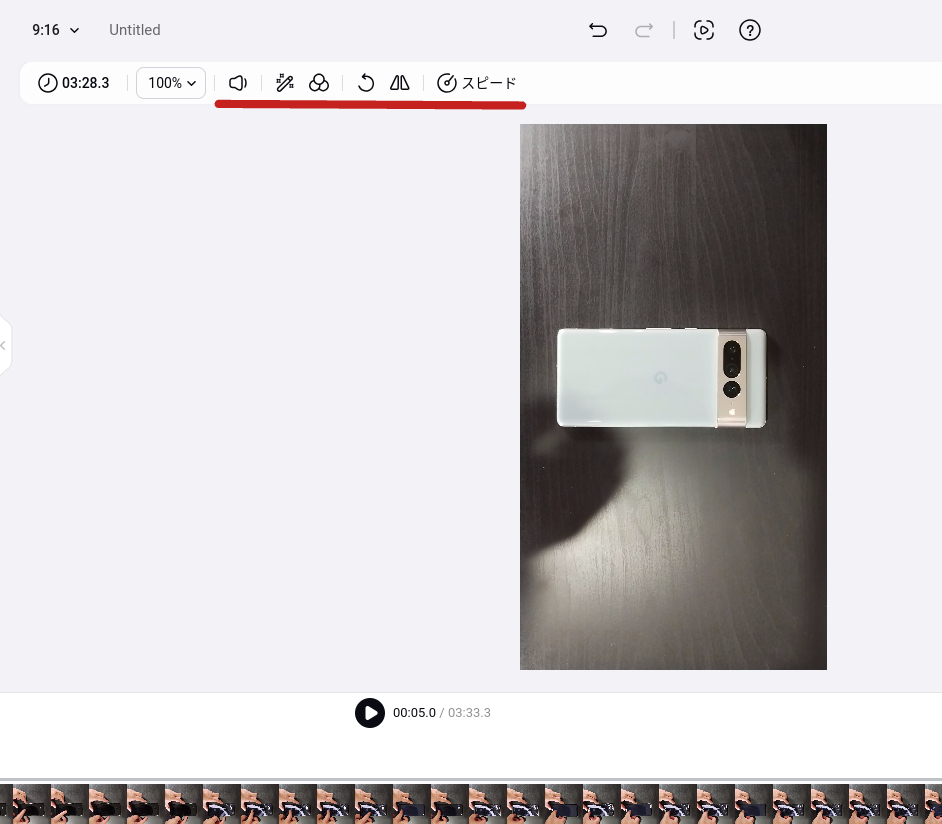
- 動画の位置を調整します。
今回は縦向き動画を作成したいのですが、動画が横向きのため、回転ツールを使用し、動画を回転させます。
※回転ツールは画像赤線部の左から4つ目の矢印が円を描いているアイコンです。


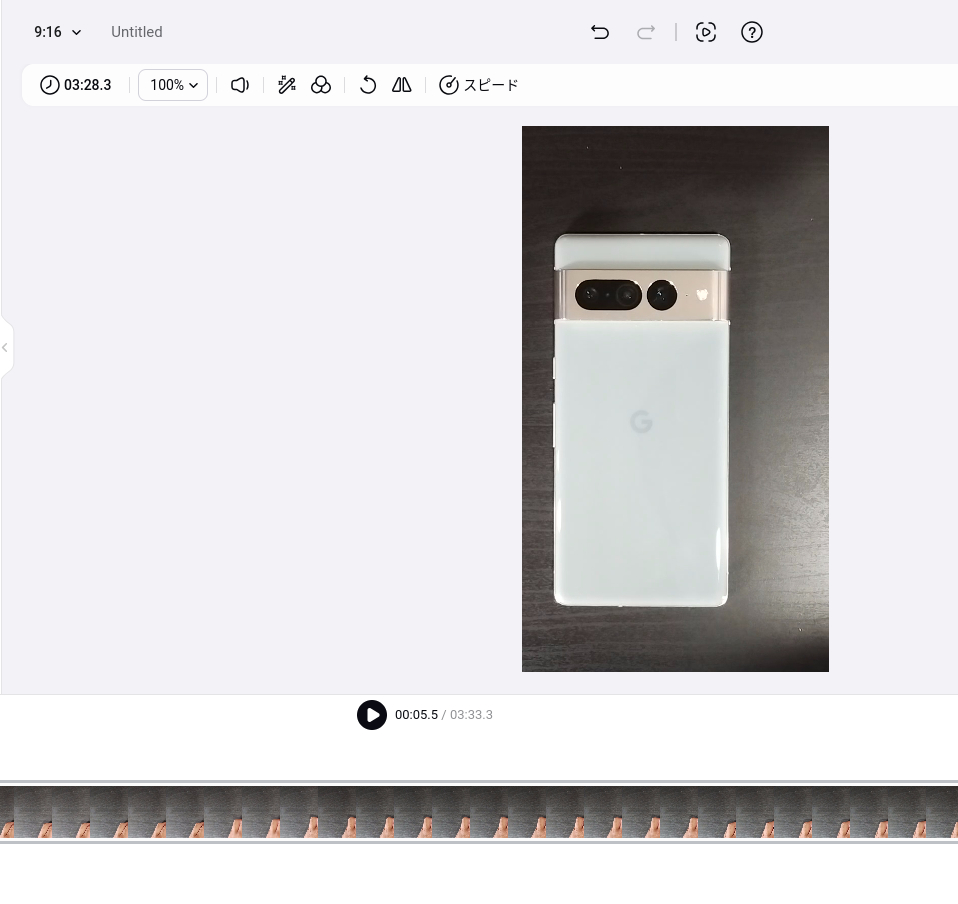
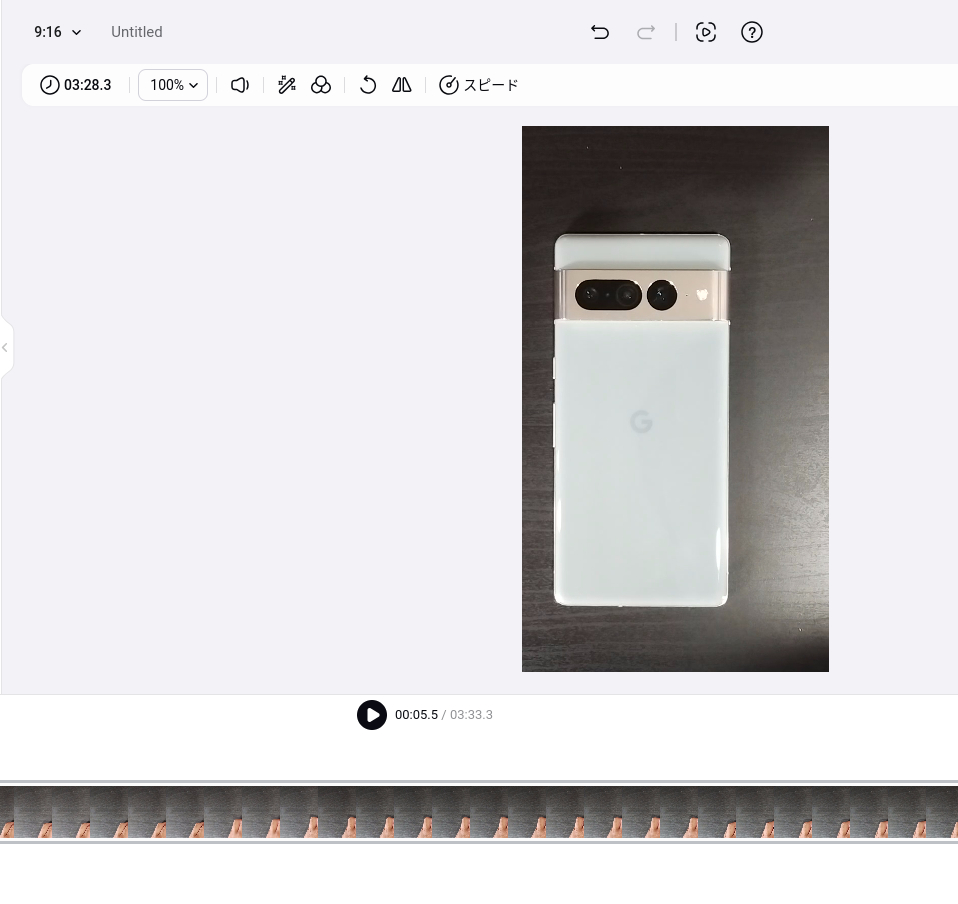
- 動画が縦になりました


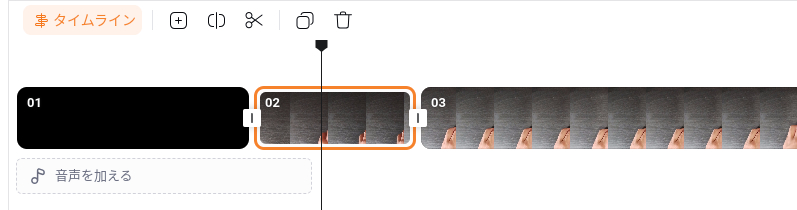
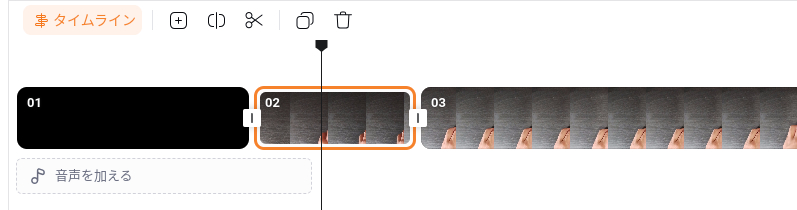
動画の切り取り
タイムラインに設置した動画素材の必要のない部分を切り取っていきます。
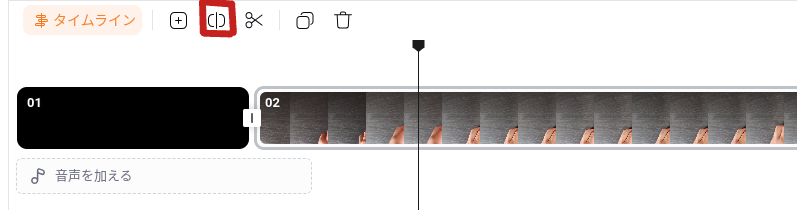
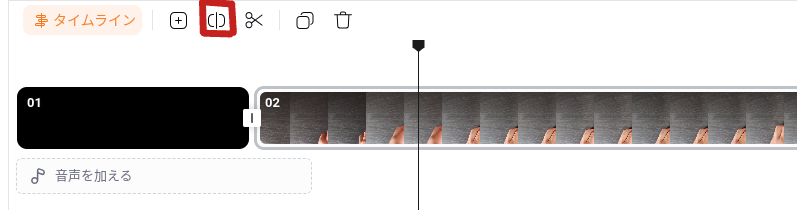
画像赤枠部が「スプリット」ツールです。
タイムライン上の動画素材をスプリットツールを使用した箇所で前後に分断してくれます。








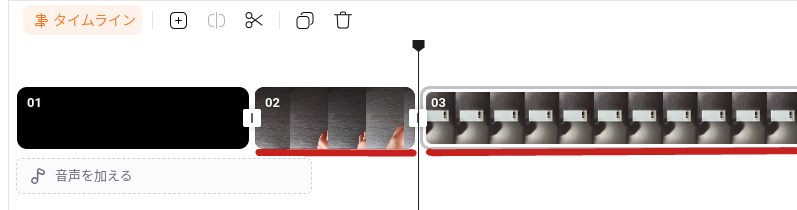
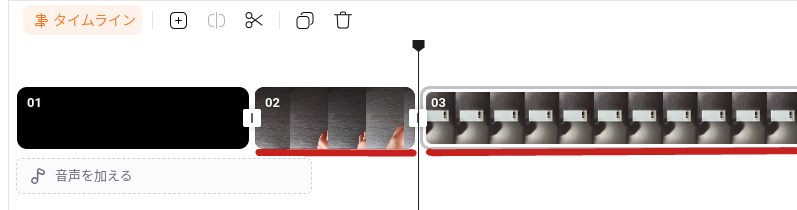
スプリットと削除を繰り返し、動画の必要な部分だけ残す様に作業を続けます。
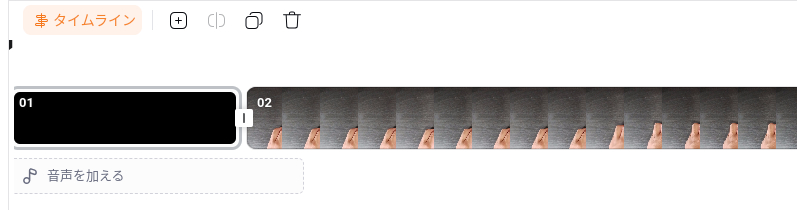
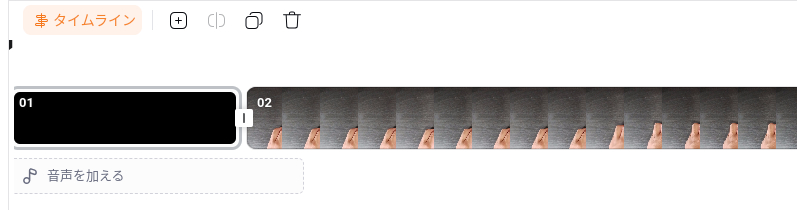
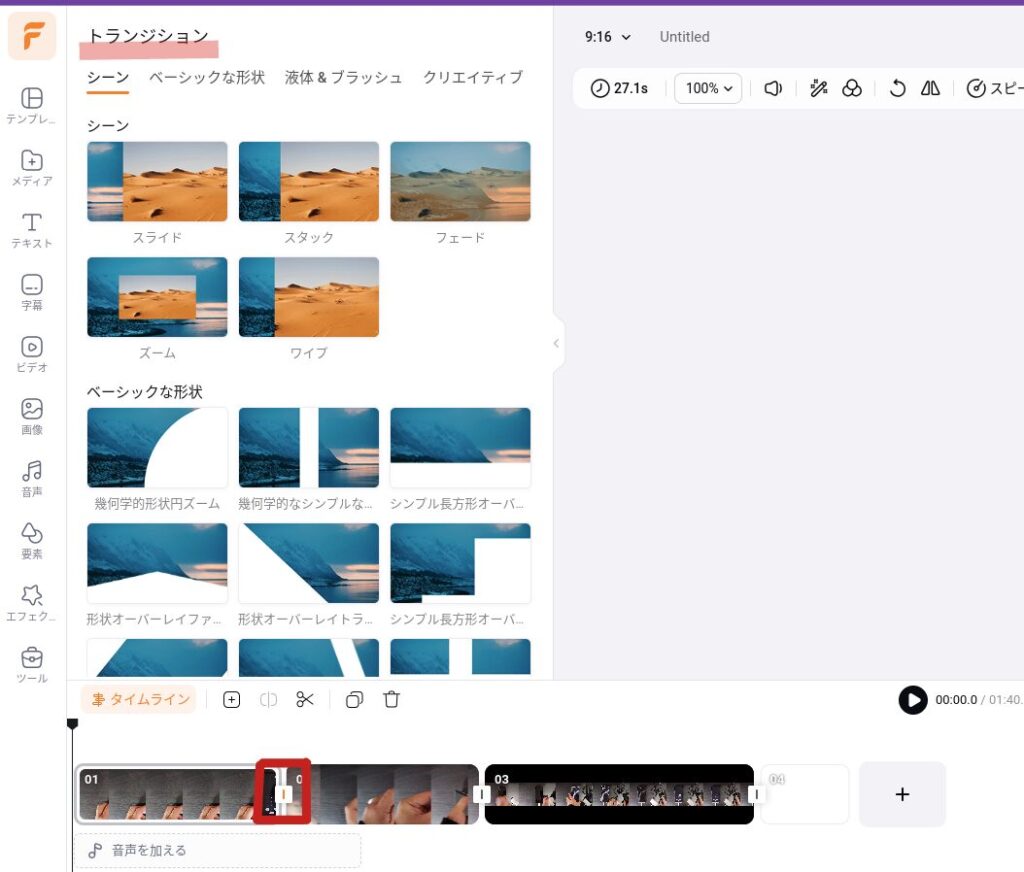
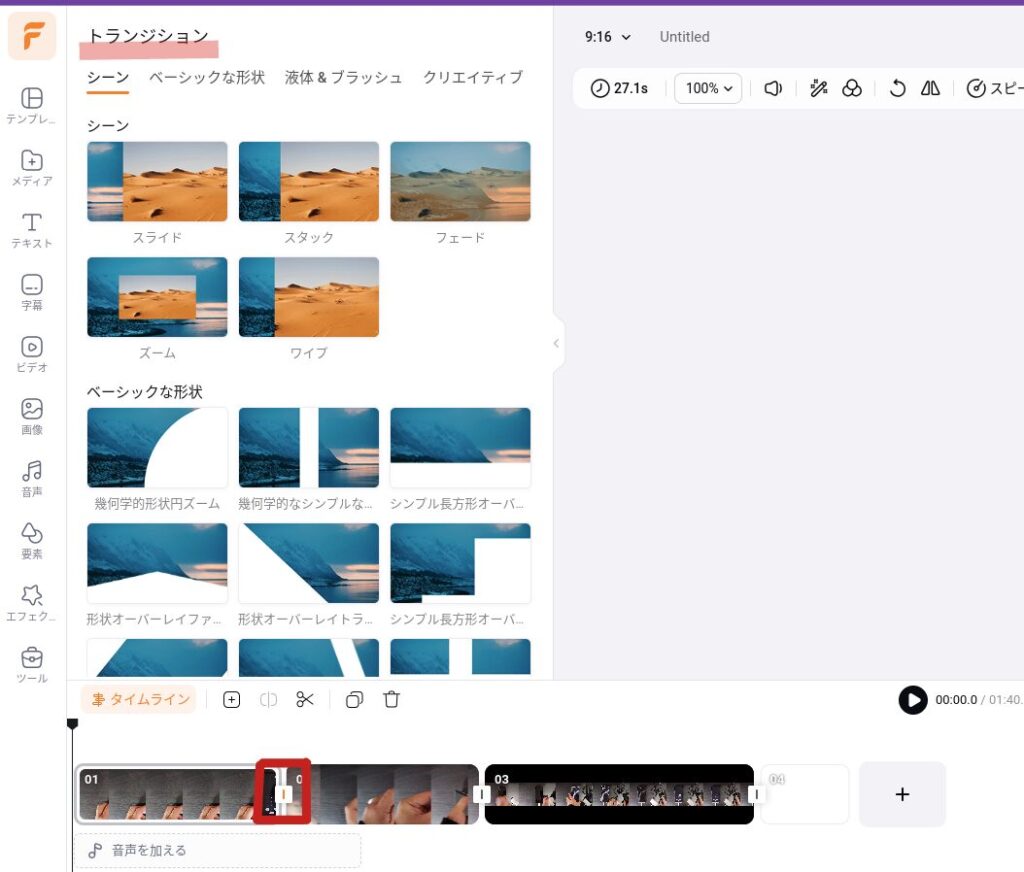
トランジションを設定する
- シーンの切り替わりのタイミングでトランジションを設定します
「スプリット」ツールで分断したシーンの間をクリックすると「トランジション」メニューが開きます。
トランジションメニューから任意のシーン切り替わり演出を選択します。


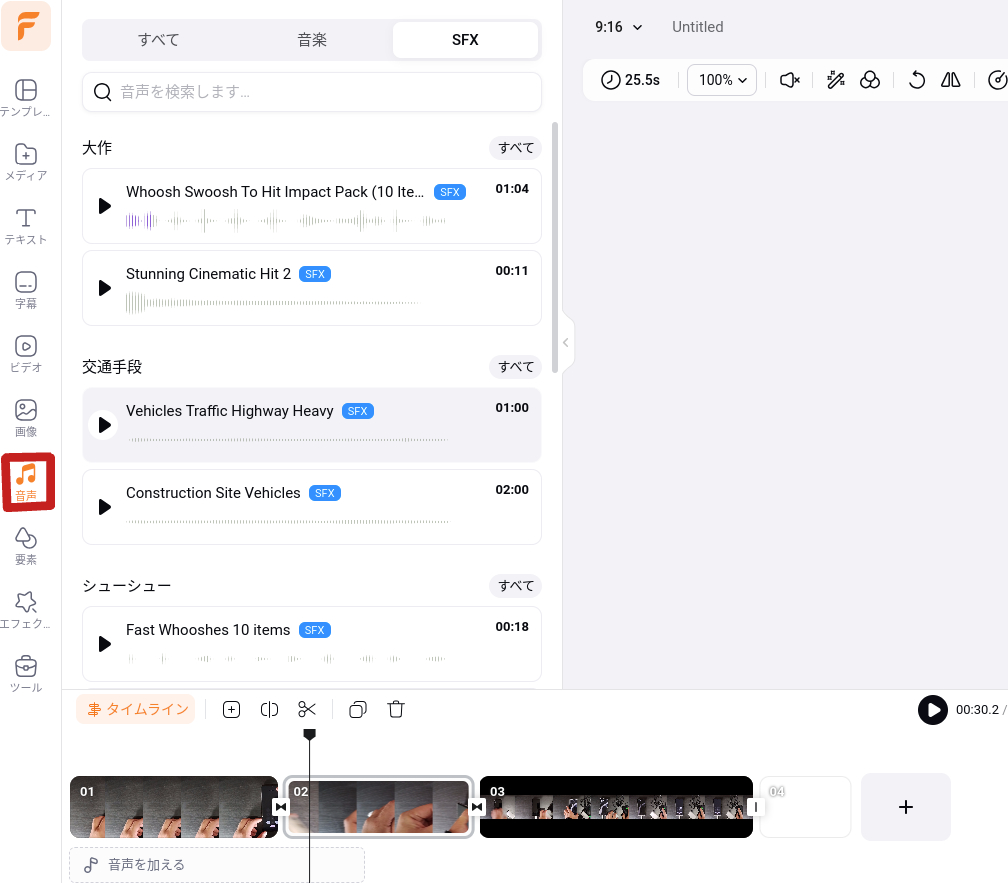
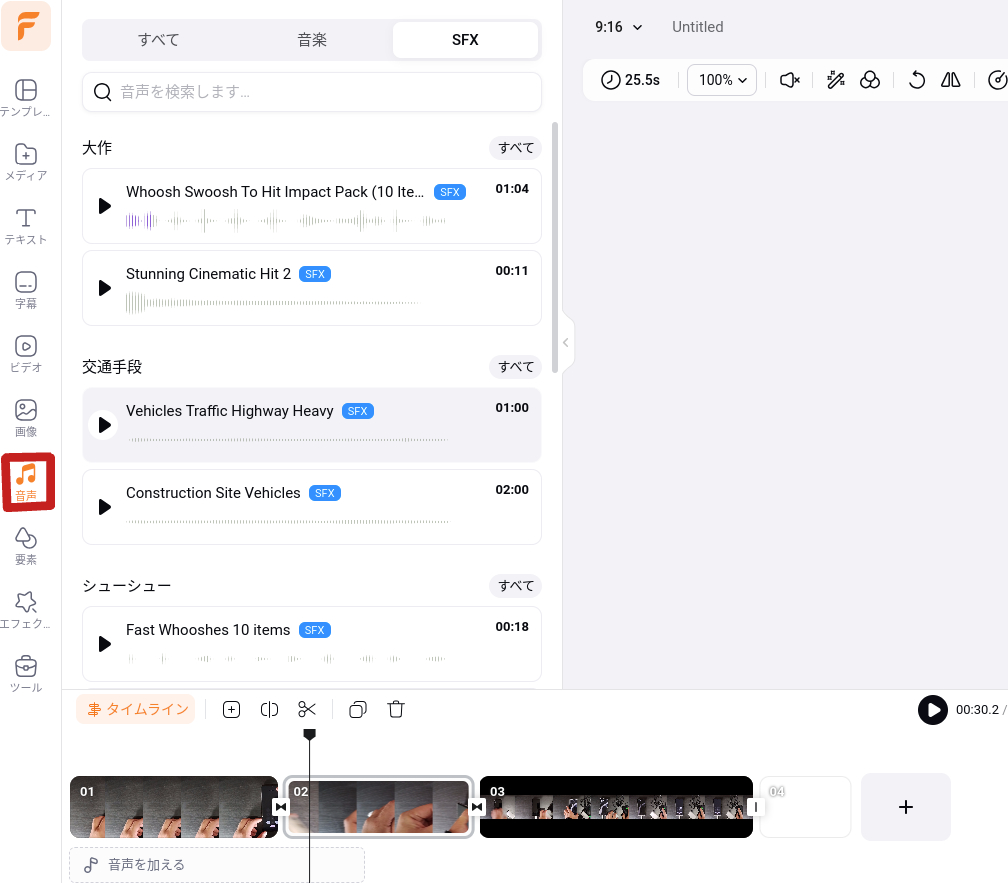
音声を設定する
- タイムラインに音声を追加します
選択した音声や効果音をタイムラインへドラッグアンドドロップで音声を追加することが出来ます。


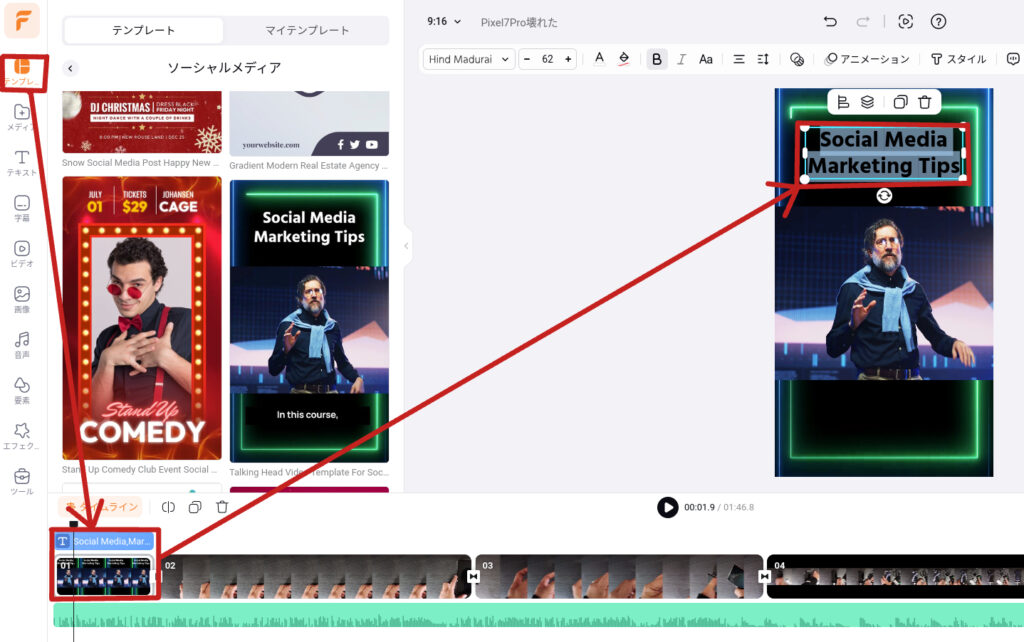
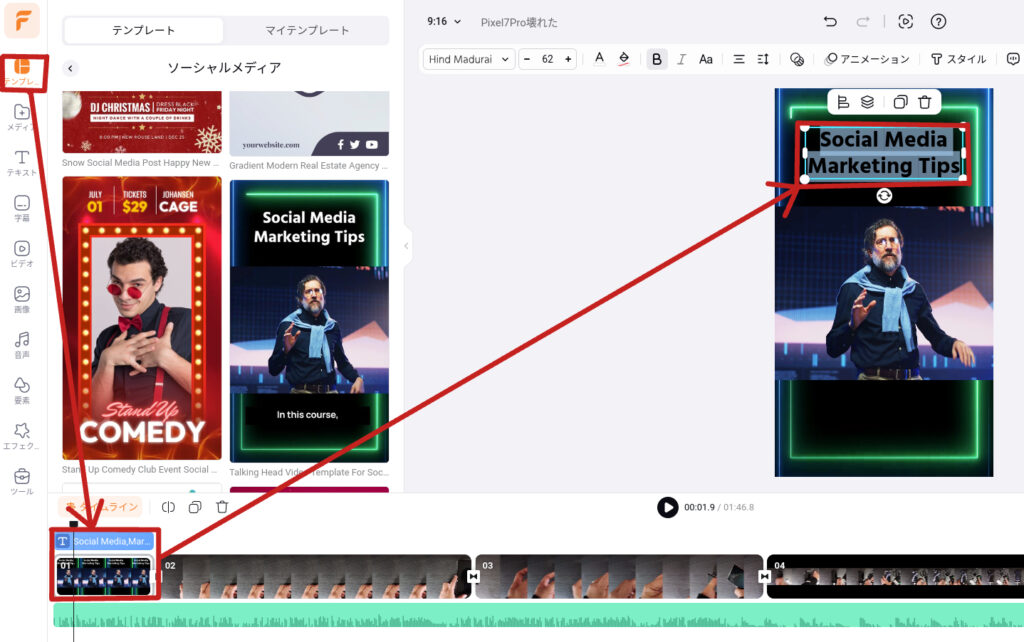
テンプレートを使ってオープニング作成
画面左メニューから「テンプレート」を選択し、「音声」の時と同じ様にタイムラインにドラッグアンドドロップします。
テンプレート内のテキストや動画は任意の内容に編集することが出来ます。
その他、左メニューから動画や画像、テキストアニメーションなど「音声」や「テンプレート」と同じ様に、タイムラインへドラッグアンドドロップすることで使用することが出来ます。


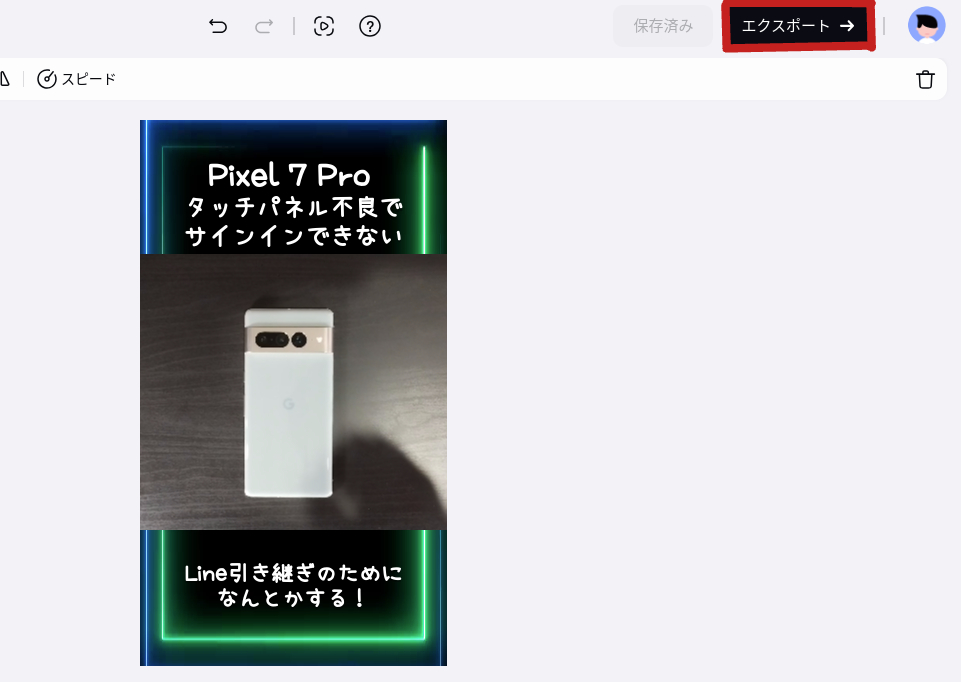
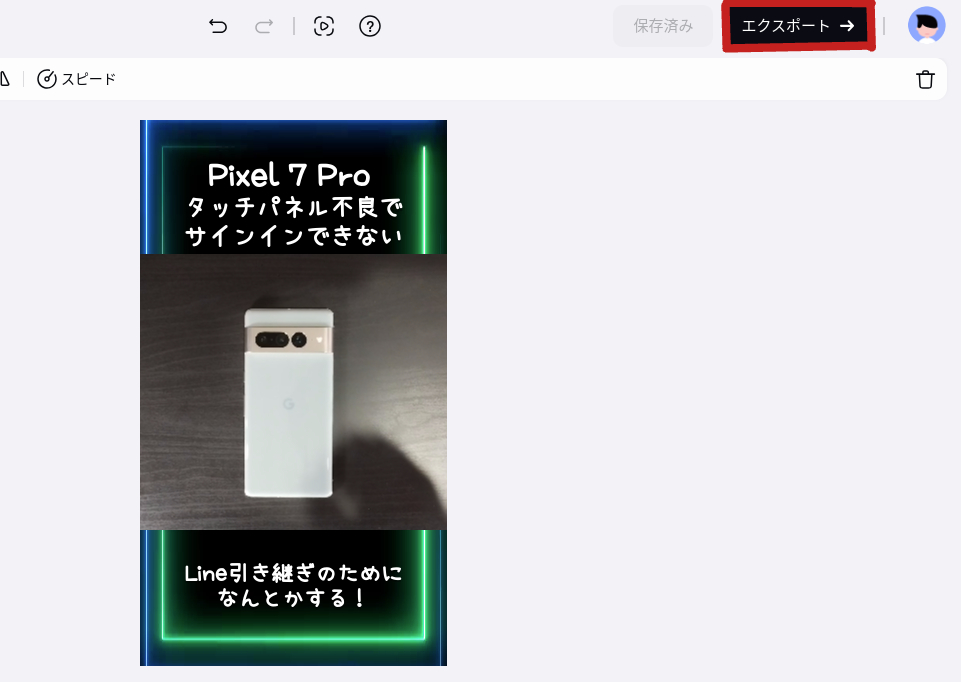
エクスポート
- 動画編集が完了したら動画をレンダリング処理します。
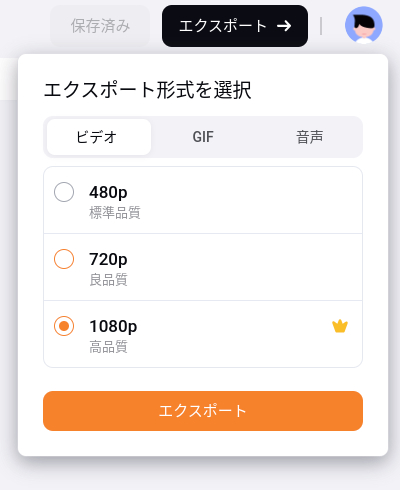
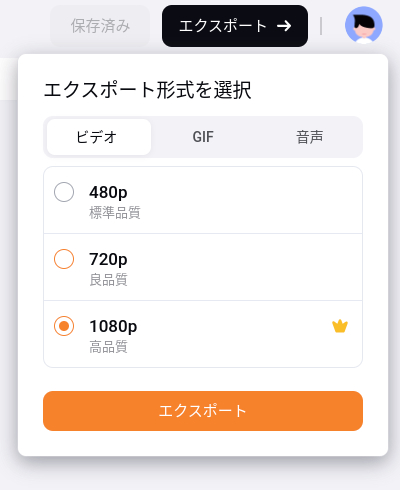
動画編集画面の右上「エクスポート」ボタンをクリックすると、エクスポート形式を選択出来ます。


今回はYOUTUBE用なので、「ビデオ」の「1080p(FHD)」を選択します。


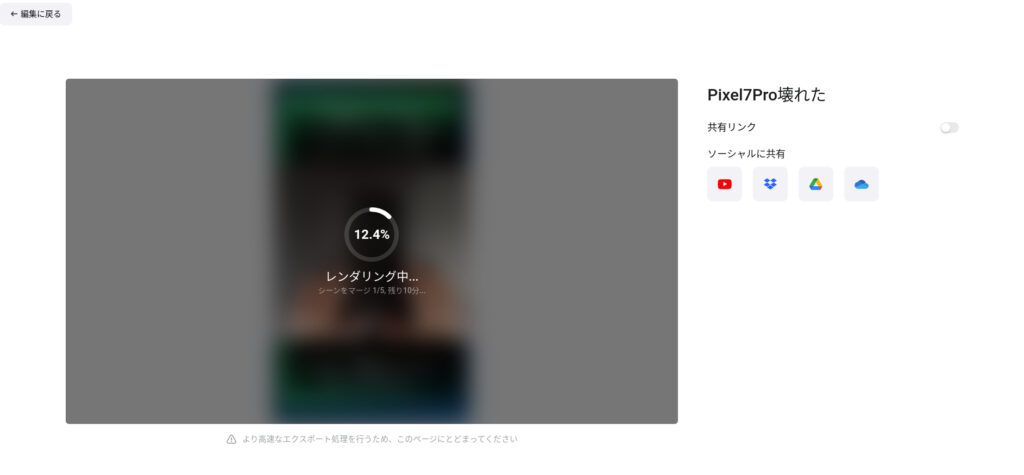
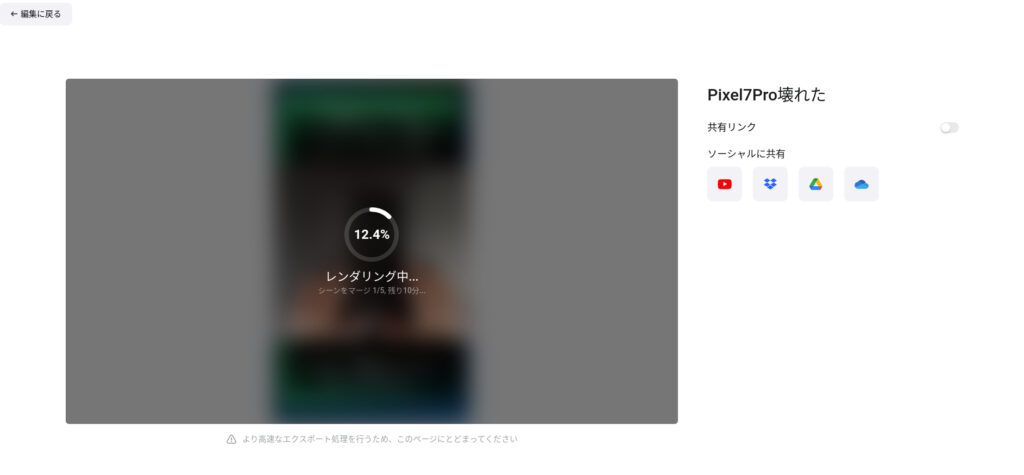
エクスポートボタンをクリックすると、レンダリング処理が開始します。
レンダリングが終了すると、自動的に完成した動画がダウンロードされます。


レンダリング処理は使用端末の性能に大きく依存
レンダリングは、利用端末のリソースを使用して行っているようです。
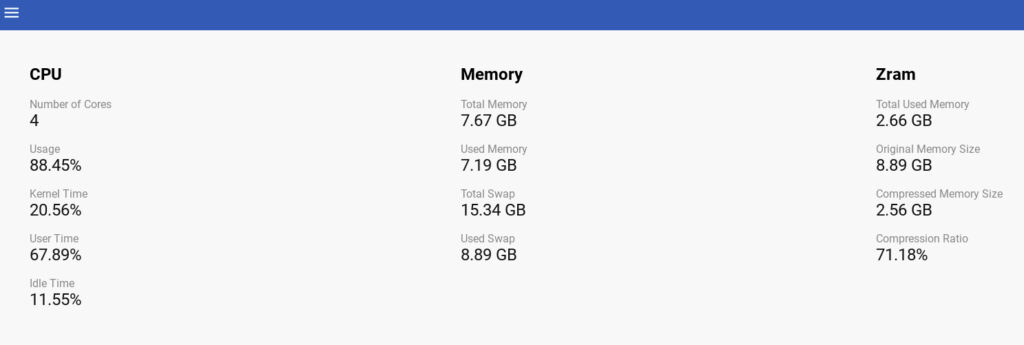
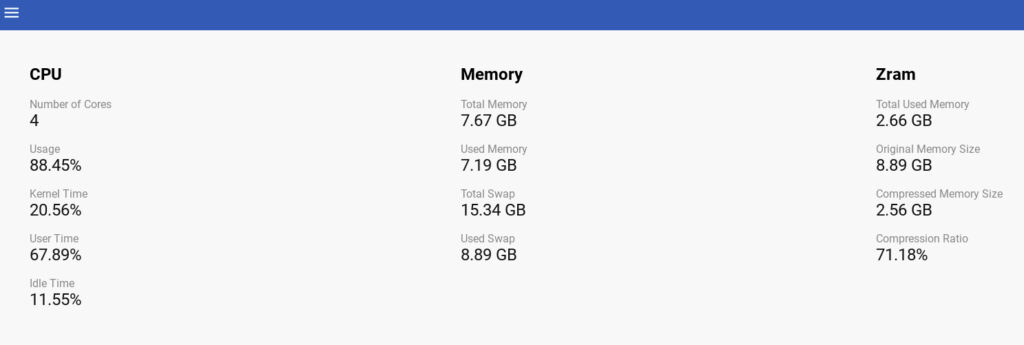
今回使用したChromebookでは28秒の動画をレンダリングするのに約6分半かかりました。
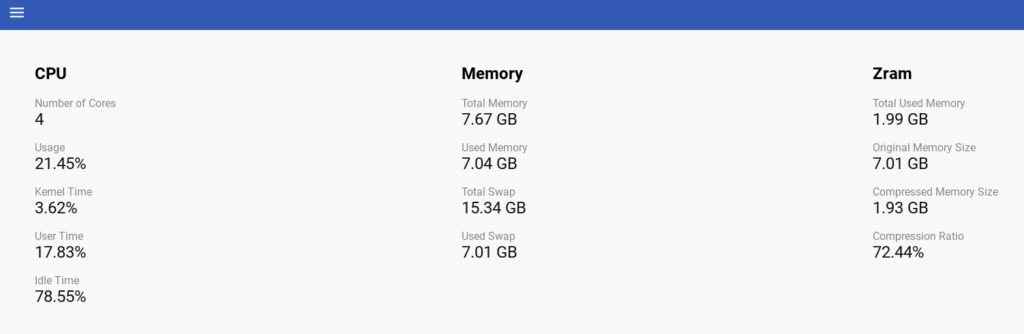
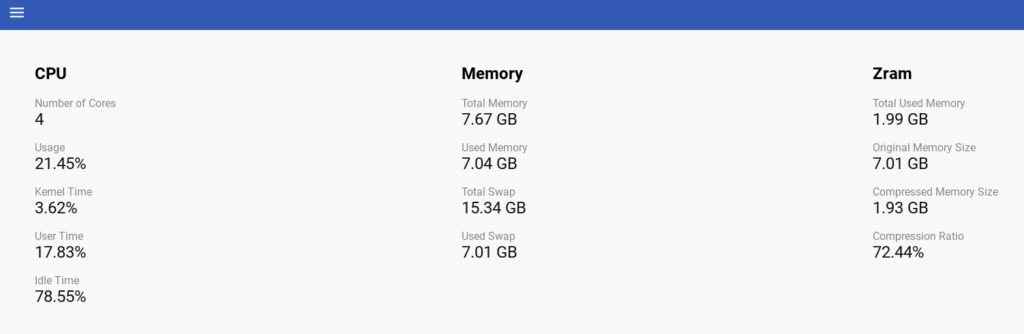
下記がレンダリング中と、平常時のChromebookのリソース使用率です。




ハイスペックマシンでもレンダリングを試してみた
下記スペックのゲーミングノートPCでもレンダリングをためしてみました。
- OS:Windows11
- CPU:Ryzen 9 6900HX
- メモリ:32GB
- GPU:Geforce RTX3070ti laptop VRAM8GB (150W版)
結果は、同じ28秒の動画で、レンダリングにかかった時間は約55秒でした。
FlexClipを使ってみて
Webブラウザで利用でき、テンプレートなど各種素材が多数用意されているため、簡単な動画であれば感覚的な操作で簡単に動画を作成することが出来ます。
動画編集中はChromebookでも特にストレスなく編集することが出来たので、外出先でChromebookを使っての簡単な動画編集は問題なくできそうです。
しかし、非力なパソコンではレンダリング時間がネックになります。
そもそも非力なパソコンで動画編集をしようとするのが間違いなんですが。。。
ただ、
外出先で、Chromebookを使って編集をしてしまい、リモートデスクトップなどで自宅のメインマシンにアクセスし、自宅のPCにからFlexClipにアクセスすると、編集済みの動画データへすぐにアクセスすることが出来ます。
動画編集自体は外出先のChromebookで行い、レンダリングは自宅のメインマシンで行うという使い方をすればレンダリングのストレスもありません。
とはいえ、前項に記載したスペックのゲーミングマシンでも、28秒の動画のレンダリングに1分近くかかっているので、そもそも長尺な動画編集には向いていないと思います。
まとめとしては、長尺の動画編集は難しいが、SNS用のショート動画の作成などであれば、FlexClipを活用することで、外出先のChromebookでもバリバリ動画編集出来ることがわかりました。
思っていたより面白いソフトだったので、FlexClipをもう少し触ってみて、引き続き、使い方等の情報を発信出来ればと思います。


























コメント